Küçük Ekran Tasarımı
Küçük ekran tasarımı yaparken sınırlarımızı net olarak belirtmemiz lazım.
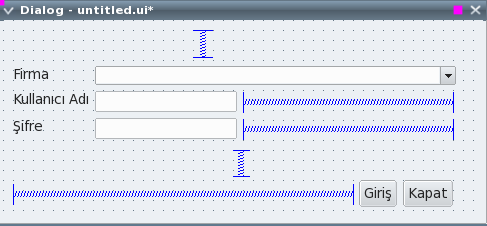
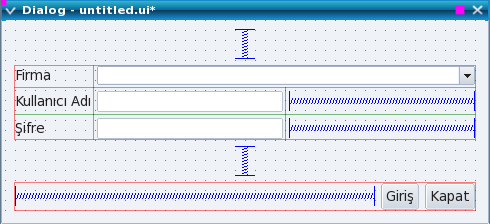
Küçük ekran tasarımı yaparken ekranın maximum çözünürlüğünü atamak gerekir. Aşağıdaki formu ele alalım. Formun maksimumsize değeri 480×200 olarak belirlendi. Böylelikle kullanıcının tam ekran yapma şansı olmadığından ekradanki gereksiz sapmaların önüne geçeriz.

Aşağıda görebileceğiniz gibi bilgi girişinin yapıldığı alan grid box içine alınarak hizalamaların düzgün olması sağlandı. Ardından butonların sağa dayalı olması için verticalBox içine alınıp en sola horizontal Spacer konuldu. Butonlarla bilgi girişinin yapıldığı alan ve bilgi girişi alanıyla formun üst kısmı arasına da spacer koyularak form üzerindeki alanların birbirine çok yaklaşması engellendi.
Widgetlerin SizePolicy'leri Vertical Fixed, Horizontal Expanded olarak, butonların SizePolicy'leri ise Vertical Fixed, Horizontal Minimum olarak belirlendi. Böylece Ekran tasarımının hem veri girişini engellemesi hem de kötü görünmesi önlendi. Son olarak formun üzerinde boş bir alana tıklanıp Layout in a Grid seçilerek tüm nesnelerin form üzerinde düzdün bir şekilde yerleşmesi sağlandı.

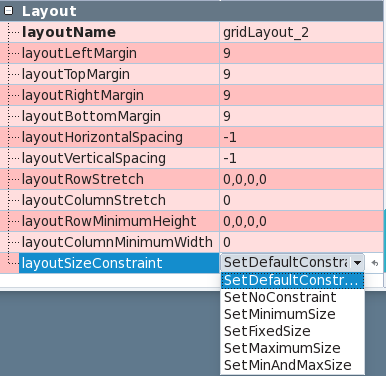
Burada dikkat edilmesi gereken diğer bir detaysa minimun küçülmedir.
Genellikle sizeConstraint setDefaultConstraint QT ideal boyuta kadar küçülmeye izin verir. setNoConstraint ise küçülmeye karışmaz. Bu yüzden gerekmedikçe (ekranın küçülmesini istemiyorsak) setDefaultConstraint bırakıp minimun boyut vermeyeceğiz. Ama gerekli durumlarda istenen minimun boyutlar verilebilir.