Ekran tasarlarken iki duruma dikkat etmelisiniz, ekran büyük ise küçüldüğünde nasıl görünecek ve küçük iken büyüyünce nasıl görünecek. Bunun için ekranlar kullanacağınız minimum boyutta tasarlanmalı ve tam ekran yapılarak yüksek çözünürlüklerde bozulmadığından emin olunmalıdır.
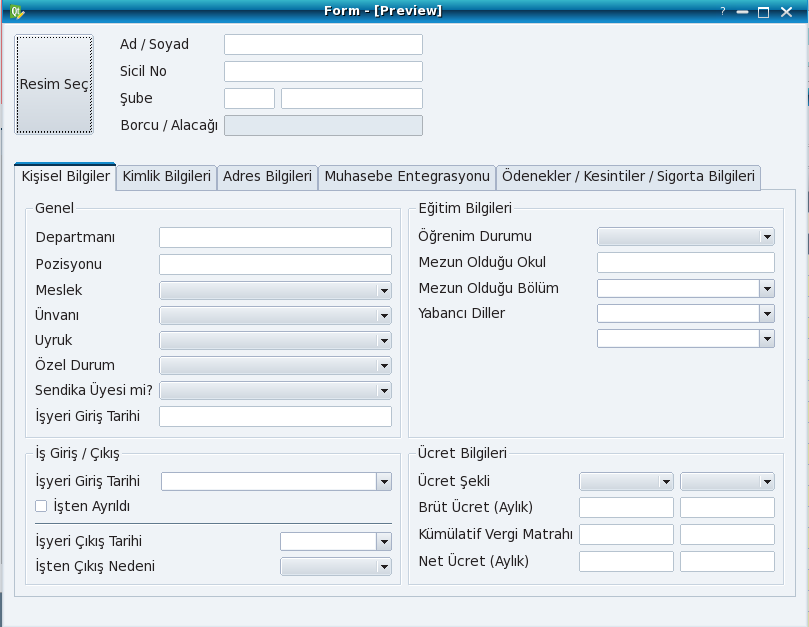
Eğer ekranımızda fazla widget varsa birbiriyle ilişkili olanları gruplamalıyız. Aşağıdaki ekranı ele alalım. Bu ekranda örneğin kişisel bilgiler sekmesinde kişinin departman, pozisyon, meslek, ünvan gibi bilgileri birbiriyle ilintilidir.Dolayısıyla bu bilgiler bir Groupbox içine alınıp hem kullanış açısından hemde görünüm açısından daha iyi bir tasarım yapılmış olur. Bazen iç içe frame kullanmak resize sorunlarına yol açmaktadır bunun için gerekmedikçe groupbox ve frame kullanılmamalıdır.

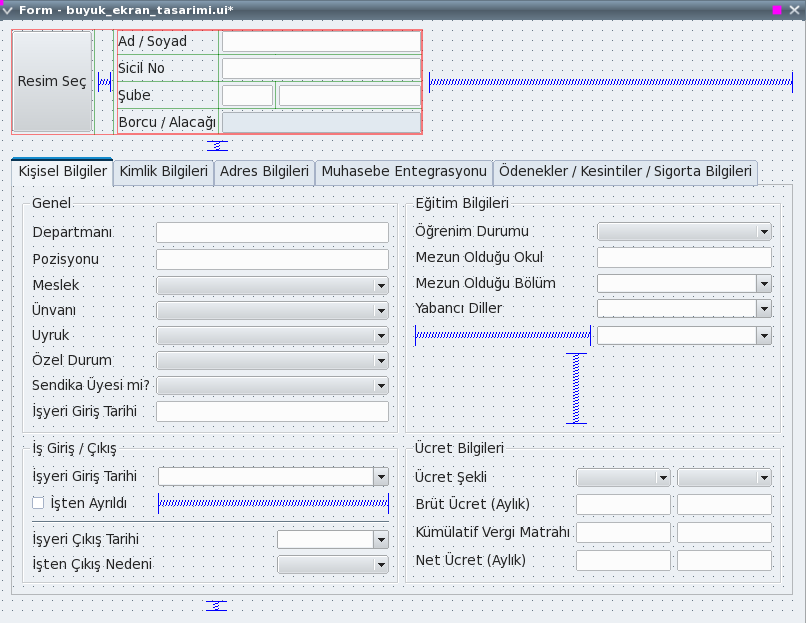
Burada öncelikle widget'lar gruplandırıldı. Gerekli olan yerlerde grup içinde grup kullanıldı. Spacer'lar sayesinde widget'ların ekrana yayılması yerine daha derli toplu olması sağlandı.
Daha detaylı inceleyelim;

Yukarıdaki form gibi veri giriş alanlarının çok olduğu durumlarda en iyi yöntem benzer alanları gruplamaktır. Ayrıca uygun yerlere koyulacak spacer'larla veri alanlarının birbirlerinden gereksiz yere ayrılmaları da engellenmiş olur.
Yukarıdaki gibi ekranları tasarlarken ilk olarak minimum ekran çözünürlüğüne göre tasarlamak, daha sonra da büyük bir çözünürlüğe göre alanların size policy'lerini ayarlamak daha doğru bir yaklaşım olacaktır.
Yukarıdaki ekran tasarlanırken ilk olarak minumum olabilecek en küçük boyuta göre tasarlandı. (780×580) Ardından daha büyük bir ekrana göre gerekli yerlere spacerlar koyularak ekran tasarımının dengeli kalması ve dağılmaması sağlandı.
Formları tasarlarken mümkün olduğu kadar az Vertical Expanded widget kullanmak daha doğru bir yaklaşım olabilir. Örneğin yukarıdaki formda spacer'lar haricinde Hiçbir widget vertical expanded değil. Böylece ekran büyütüldüğünde widget'ların arasında anlamsız boşluklar oluşmuyor.
Yine yukarıdaki formda birbiriyle bağlantılı veri alanları aynı GroupBox içine alınarak daha düzenli bir yapı oluşturuldu. Bu yapıda kullanıcı veri girerken birbiriyle bağlantılı alanları rahatlıkla görebileceği gibi formların boyutlandırılması durumunda Groupbox'lar birbirleriyle çakışmadan içindeki veri alanlarıyla birlikte boyutlanacaktır. Sayfa Başı
